kadirilgin1453
New member
Shopify Ürün Medyaları Nasıl Yönetilir?
Ürün medyası görseller, 3B modeller ve videolar içerebilir. Ürünleriniz için 3B modeller gibi medyalar kullanmak, müşterinizin ürünün işlevini ve boyutunu daha iyi anlamasını sağlar ve müşterilerinizin ürünlerinizin kalitesine duyduğu güveni artırır.
Ürün sayfalarınıza doğrudan veya meta alanları kullanarak ürün medyası ekleyebilirsiniz. Ücretsiz olarak sunulan bir Shopify teması olan Dawn gibi bir Online Store 2.0 temanız varsa tema düzenleyicisi aracılığıyla ürün meta alanlarınıza referanslar ekleyebilirsiniz.
Online mağazanızda gezinen müşteriler, ürün sayfalarında görseller gibi medyaları görüntüler. Ürün sayfanızda video, 3D modeller ve artırılmış gerçeklik gibi medyaları kullanmak, müşterinin ürünlerinize karşı duyduğu güvenini artırabilir ve daha iyi bir müşteri deneyimi ile daha fazla satış sağlayabilir. Ürünleriniz için eklediğiniz medyanın düzgün görüntülenebilmesi için yüksek kalitede olması ve gerekli özellikleri karşılaması önemlidir.
Ürün sayfalarındaki videoları veya 3B modelleri görüntüleyebilmek için online mağazanızda, eklemek istediğiniz medyayı destekleyen bir tema kullanmanız gerekir. Tüm Temalar, ürünlerinize görsel ekleme özelliğini destekler.
Görseller
Ürün görselleri, online mağazanız ve Shopify POS dahil olmak üzere Shopify'ın satış kanalları genelinde ürünleri görüntülemek için kullanılır. Çoğu ürün görseli için en ideal dosya türü, JPEG ve GIF ile birlikte PNG türüdür. Kabul edilen diğer dosya türleri PSD, TIFF, BMP, HEIC ve WebP türleridir. Shopify'ın Imagery hizmeti, müşterinizin web istemcisi tarafından desteklenen görsel biçimlerini algılar ve görseli otomatik olarak kullanılabilen en iyi biçimde gösterir. Görsellerin mağazanızda nasıl gözükeceği online mağaza temanıza bağlıdır ancak tüm temalar görsel eklemeyi destekler.
Ürün ve koleksiyon görselleriniz 4472 x 4472 piksele veya 20 megapiksele kadar herhangi bir boyutta olabilir. Ürün ve koleksiyon görsellerinin Shopify'a eklenebilmesi için 20 MB'den küçük bir dosya boyutuna sahip olması gerekir.
Yüksek çözünürlüklü fotoğraflar müşterilerinize daha şık ve profesyonel görünür. Kare ürün görsellerinde en ideal görüntü 2048 x 2048 piksel boyutuyla elde edilir. Ürünlerinizin fotoğraflarını çekme konusunda daha fazla tavsiye için Shopify Blogu'ndaki Güzel ürün fotoğrafçılığı için tam DIY kılavuzu'nu okuyun.
Not
Ürün görselleri, koleksiyon sayfalarında yan yana gösterilirken farklı boyutlarda olabilir. Görsellerinizin aynı boyutta görünmesini sağlamak için, öne çıkan veya ana görselleriniz olarak eklediğiniz tüm görsellere yönelik olarak tutarlı bir en-boy oranı ya da yükseklik-genişlik oranı kullanmanız gerekir.
Görsel eklediğinizde, online mağaza temanızın farklı alanlarında kullanılmak üzere otomatik olarak farklı boyutları oluşturulur. Örneğin, bir ürün görselinin büyük hâli müşterinin, ürünü ayrıntılı olarak görmek istediği ürün ayrıntıları sayfasında kullanılabilir. Aynı görselin kompakt hâli ise daha büyük bir görselin gerekli olmadığı koleksiyon şablonlarında kullanılabilir.
İşletmenizi büyütün
Online mağazanızı iyileştirmek için telifsiz görseller mi arıyorsunuz? Burst'ten yüksek çözünürlüklü ürün ve yaşam tarzı fotoğrafları indirebilirsiniz.
3B modeller
3B modeller, bir nesnenin üç boyutlu sanal temsilleridir. 3B modeller, müşterilerinize ürünlerinizin boyutunu, ölçeğini ve ayrıntılarını daha iyi bir şekilde sağlayabilir.
Mağazanıza göz atan bir müşteri, ürün sayfasından 3B ürün modellerini görüntüleyebilir. Modeller, ürünü müşterinin ortamında göstermek için cihazın kamerasını ve ekranını kullanır. Müşteri, 3B modeli kullanarak nesneyi herhangi bir açıdan görüntüleyebilir.
3D model dosyalarını Online mağazanıza eklemeden önce bu dosyaların aşağıdaki gereklilikleri karşıladığından emin olmanız gerekir:
İşletmenizi büyütün
Ürünlerinizi görüntülemek için kaliteli 3B modeller oluşturmanıza yardımcı olmak üzere bir Shopify uzmanıyla çalışabilirsiniz.
Videolar
Ürününüz için iki şekilde video ekleyebilirsiniz: video dosyası yükleme veya YouTube veya Vimeo video bağlantısı ekleme. Video dosyaları yüklüyorsanız dosyaların aşağıdaki gereklilikleri karşıladığından emin olun:
Akışı destekleyen tarayıcılarda videolar, izleyicinin bağlantı hızına ve yüklenen videonun çözünürlüğüne bağlı olarak 480p, 720p veya 1080p olarak gösterilir. Akışı desteklemeyen tarayıcılarda videolar mevcut olan en yüksek çözünürlükte gösterilir.
Shopify yöneticinizden veya Shopify mobil uygulamasından ürünleriniz için görseller, 3B modeller veya videolar ekleyebilirsiniz.
İşletmenizi büyütün
Ürünlerinizi öne çıkaran özel video ve animasyonlar oluşturmanıza yardımcı olması için bir Shopify uzmanı ile çalışabilirsiniz.
3B modeller veya videolar için desteklenen temalar
Temanız 3B modelleri veya videoları zaten destekliyor olabilir. Temanızın doğru sürümle güncellendiğinden emin olmanız gerekir.
Shopify'ın aşağıdaki temaları online mağazanızda 3B modelleri veya videoları görüntülenmesini destekler.
Online Store 2.0 Temaları:
Vintage Temalar:
Meta alanları kullanarak ürün medyası ekleme
Ürün medyalarının online mağazanızdaki görünümünü özelleştirmek istiyorsanız ürünleriniz için bir dosya referansı meta alanı oluşturmak üzere meta alanları kullanabilirsiniz. Dosya referansı meta alanlarına, ürünlerinizi sergilemek için görseller veya müşterilerinizin indirebileceği diğer herhangi bir türdeki dosyalar ekleyebilirsiniz. Online mağazanızdaki meta alanlarda JPEG, PNG ya da GIF görselleri gösterebilirsiniz. Bir meta alan aynı anda yalnızca bir dosya içerebilir.
Online Store 2.0 temasına sahipseniz tema düzenleyicisini kullanarak dosya referansı meta alanlarını temanıza bağlayabilirsiniz. Vintage temalar kullanıyorsanız tema kodunuzu düzenleyebilir veya size yardımcı olacak bir Shopify uzmanı ile çalışabilirsiniz.
Ürün medyası ekleme
Bir ürüne en fazla 250 görsel, 3B model veya video ekleyebilirsiniz.
Her bir ürünün ilk medya öğesi, öne çıkan veya ana medya öğesi olarak bilinir. Ana medya öğesi, koleksiyon sayfalarında, sepet sayfasında, ödeme sayfasında ve ana sayfanızda gösterilir.
Mağazanız için medya oluşturma veya optimize etme konusunda yardıma ihtiyacınız varsa bir Shopify uzmanıyla çalışabilirsiniz.
Ürünlerinize medya ekleme
Not
Shopify'ın sizin için barındırabileceği video ve 3B modeli sayısına yönelik bir sınır vardır. Bu sınır, plan türünüze bağlıdır. Daha fazla bilgi edinmek için Video ve 3B model barındırma sınırları bölümüne bakın.
Bir ürün için birden fazla medya öğesi eklerseniz ürününüzün ayrıntılar sayfasında gösterilen en büyük ürün, ürünün ana medya öğesidir. Yeni bir ana medya öğesi ayarlamak için mevcut medya öğesinin yerine farklı bir öğeyi sürükleyebilirsiniz. Ayrıca diğer medya öğelerini de sürükleyerek sıralayabilirsiniz.
Toplu olarak medya silme
Bir toplu işlem kullanarak bir üründen bir veya daha fazla medya öğesini silebilirsiniz.
Video ve 3B model barındırma sınırları
Mağazanızın, ürünler genelinde ve Dosyalar sayfasında içerebileceği, Shopify tarafından barındırılan videolar ve 3B modellerinin toplam sayısına ilişkin bir sınırlama vardır. Bu sınır, mağazanızda kullanılan Shopify planına bağlıdır:
Not
3B modeller yalnızca ürünlerde desteklenir. Dosyalar sayfasına yüklenen 3B modelleri, 3B model olarak görülmez ve 3B modeli sınırınız kapsamında sayılmaz.
Meta alanları kullanarak ürün medyası ekleme
Ürün medyalarının online mağazanızdaki görünümünü özelleştirmek istiyorsanız ürünleriniz için bir dosya referansı meta alanı oluşturmak üzere meta alanları kullanabilirsiniz. Dosya referansı meta alanlarına, ürünlerinizi sergilemek için görseller veya müşterilerinizin indirebileceği diğer herhangi bir türdeki dosyalar ekleyebilirsiniz. Online mağazanızdaki meta alanlarda JPEG, PNG ya da GIF görselleri gösterebilirsiniz. Bir meta alan aynı anda yalnızca bir dosya içerebilir.
Online Store 2.0 temasına sahipseniz tema düzenleyicisini kullanarak dosya referansı meta alanlarını temanıza bağlayabilirsiniz. Vintage temalar kullanıyorsanız tema kodunuzu düzenleyebilir veya size yardımcı olacak bir Shopify uzmanı ile çalışabilirsiniz.
Medyaya alternatif metin ekleme
Alternatif metin, bir medya öğesini tanımlar ve ürün açıklamasının önemli bir parçasıdır. Bir medya öğesi, herhangi bir nedenle yüklenemiyorsa bunun yerine alternatif metin gösterilir. Alternatif metin, bir görseli görme engelli bir müşteriye açıklamak amacıyla yardımcı teknoloji tarafından da kullanılır. Alternatif metin eklemeniz web sitenizin SEO'sunu iyileştirebilir.
Alternatif metninizi kısa ve açıklayıcı tutun. Maksimum uzunluk 512 karakterdir ancak en fazla 125 karakter kullanılması önerilir.
Alternatif metni CSV dosyasında da yükleyebilirsiniz.
Adımlar:
Medya için küçük resimleri değiştirme
Ürünlerinize 3B modeller ve videolar eklediğinizde bunlar için otomatik olarak küçük resimler oluşturulur. Varsayılan küçük resimleri seçtiğiniz görsellerle değiştirebilirsiniz.
Adımlar:
Ürün varyasyonlarına görsel ekleme
Müşterilerinizin bir ürünün her bir varyasyonunun neye benzediğini görmesini sağlamak için ürün varyasyonlarınıza görsel ekleyebilirsiniz. Ürüne zaten eklenmiş olan görseller ekleyebilir veya cihazınızda kayıtlı yeni bir görsel seçebilirsiniz.
Not
Varyasyona yalnızca görseller eklenebilir. Varyasyonlar, 3B modeller veya videolar gibi diğer medya türlerini desteklemez.
Bu sayfada
Yeni bir varyasyona görsel ekleme
Ürün sayfasında birden fazla varyasyon seçerek varyasyon görsellerini toplu işlem olarak da ekleyebilirsiniz.
Görsellerinizi koruma
İnsanların ekrandaki görsellerinizi kaydetmesini engelleyemezsiniz ancak filigran eklemek için Shopify App Store'dan bir uygulama kullanabilirsiniz.
3D Warehouse tarafından desteklenen Shopify AR
Dikkat
3D Warehouse uygulaması kullanımdan kaldırılıyor ve yüklenemeyecek. 3B modelleri doğrudan Ürünler sayfasından yükleyebilirsiniz. Ürün medyası hakkında daha fazla bilgi edinin.
Shopify AR, iOS 12 cihazlarındaki Safari tarayıcısını kullanan müşterilere, ürünlerinizin gerçekçi ve interaktif sürümlerini artırılmış gerçeklik (AR) olarak görüntülemeyi sağlar. AR ile müşterilerinize ürünlerinizin boyutunu, ölçeği ve ayrıntısına ilişkin daha iyi bir fikir sunabilir. 3D Warehouse uygulaması, 3B modelleri yükleyip mağazanızdaki ürünlere bağlayabilmenizi sağlayarak AR deneyimlerini etkinleştirir.

Müşterilerin AR'da ürünlerinizi görüntülemesini sağlamak için 3D Warehouse uygulamasını yükleyin, ürünlerinizin 3B modellerini edinin, 3B modelleri uygulamaya ekleyin, ar Quick Look'u etkinleştirmek için temanızı düzenleyin ve ardından 3B ürünlerinize AR rozeti ekleyin.
1. Adım: 3D Warehouse uygulamasını yükleme
Not
3D Warehouse uygulaması kullanımdan kaldırılıyor ve yüklenemeyecek. 3B modelleri doğrudan Ürünler sayfasından yükleyebilirsiniz. Ürünlerinize medya ekleme hakkında daha fazla bilgi için Ürün medyası bölümüne bakın.
2. Adım: Ürünlerinizin 3B modellerini alma
Müşteriler AR'da ürünlerinizi görüntülemeden önce ürünlerinizin 3B modellerine ihtiyaç duyabilirsiniz. 3B modeller, bir nesnenin veya yüzeyin üç boyutta sanal temsilleridir. Nesneyi herhangi bir açıdan görüntülemenize izin verir.
Ürünlerinizin 3B modellerinizi oluşturmanıza yardımcı olması için bir Shopify uzmanıyla çalışabilirsiniz. Shopify Expert Marketplace'te, 3B model oluşturma hizmetini sunan uzmanlara göz atın, bir uzmanı seçin ve kendisiyle iletişime geçin.
Uzman ile iletişime geçme formunu kullanarak projenizle ilgili ayrıntıları verin. Artık ürün fotoğrafları ve ürün boyutları sağlamak istiyorsanız bağlantılı yönergeleri izlediğinizden emin olun.
Uzmanla iletişime geçtiğinizde bir Shopify uzmanıyla çalışmayı taahhüt etmiş olmazsınız. Bu adımda yalnızca talep gönderirsiniz ve uzman talebinizi inceleyebilir. Bir uzman sizinle çalışmaya karar verirse ücret ve birlikte çalışmaya nasıl başlayabileceğiniz hakkında daha fazla bilgi için sizinle iletişime geçecektir.
Ürün fotoğraflarını ve ürün boyutlarını halihazırdaki iş talebinizin bir parçası olarak sunmadıysanız uzman, sizden bunları talep eder. Fotoğraf çekerken ve ölçüm yaparken aşağıdaki yönergeleri izleyin.
Ürün fotoğrafları
3B modeller, fotoğraflar kullanılarak oluşturulur. 3B modeli oluşturmak için Shopify Expert, ürünlerinizin birden fazla açıdan çekilmiş fotoğraflarına ihtiyaç duyar:

Ürününüzün fotoğraflarını çekerken şu yönergeleri izleyin:
Doğru 3B modeller oluşturmak için Shopify Expert, ürününüzün ayrıntılı ölçümlerine ihtiyaç duyar. Ölçümleri sağlarken şu yönergeleri izleyin:
Naomi bu mavi vazoyu satıyor:

3D Warehouse uygulamasını yüklüyor. Ardından, vazonun 3B modeli oluşturmak üzere Shopify uzmanı ile çalışmak için Experts Marketplace'i kullanıyor. Naomi, Uzmana 70 mm merceğe sahip bir kamera ile çekilmiş altı adet yüksek kaliteli fotoğraf gönderiyor:

Naomi, uzmana milimetre cinsinden ürün boyutlarına karşılık gelen bir ölçüm diyagramı veriyor:

3. Adım: Modelin kalitesini kontrol etme
Shopify uzmanı size 3B model sunduğunda kalitesinden memnun olup olmadığınızı kontrol etmeniz gerekir. Uzman, modelin önizlemesini görüntülemek için size talimat sağlar.
Modeli tüm açılardan kontrol edin. 3B modellerinizi önizlemek için glTF Viewer'ı kullanabilirsiniz. Modelinizi incelerken aşağıdaki soruları göz önünde bulundurun:
Modelin kalitesinin yeterince iyi olmadığını düşünüyorsanız Shopify uzmanıyla iletişime geçerek sorunun ne olduğunu açıklayın.
4. Adım: 3D Warehouse uygulamasına 3B model ekleme
3B Ambar uygulamasını yüklediyseniz ve bir 3B modele sahip olduğunuzda modeli 3D Warehouse uygulamasına eklemeniz gerekir.
Not
3D Warehouse uygulamasına ekledikten sonra AR görselini göremiyorsanız Apple Destek ekibi ile iletişime geçin.
Adımlar:
Not
Bir .gltf dosyası yüklüyorsanız Bağlantılı Dosyalar bölümünde ek dosyalar eklemeniz istenir. Uzmanınız tarafından sağlanan bağlantılı doku kaynaklarını yüklemek için Dosya Yükle'ye tıklayın.
Kabul edilen dosya türleri
Shopify uzmanları, her bir 3D model, bir .usdz dosyası ve bir .gltf veya .glb dosyası için iki farklı dosya türü sağlar. Bu farklı dosya türleri farklı platformlar ve özellikler tarafından kullanılır. Örneğin, müşterilerin iOS 12 cihazlarda Safari tarayıcısında 3B ürünleri görüntülemesi için bir .usdz dosya yüklemeniz gerekir. Online mağazanızın gelecekteki artırılmış gerçeklik ve 3D özellikleri ile uyumlu olduğundan emin olmanın en iyi yolu her iki dosya türünü de yüklemektir.
5. Adım: AR Quick Look'u etkinleştirmek için temanızı düzenleme
iOS 12 cihazlarda Safari tarayıcısını kullanan müşterilerin 3B ürünlerinizi görüntülemesini sağlayan özellik olan AR Quick Look'u etkinleştirmek için tema kodunuzu düzenlemeniz gerekir.
Adımlar:
src="https://cdn.shopifycloud.com/ar-quicklook-js/assets/v1/shopify3d.js"
crossorigin="anonymous"
></script>
(function(s3d) {
if (!s3d) {
console.warn('"window.Shopify3d" does not exist. Please ensure you\'ve added the <script> to your theme');
return;
}
{% for variant in product.variants %}
s3d.mapMetafieldAssets('{{ variant.id }}', '{{ variant.metafields.shopify3d['assets'] }}');
{% endfor %}
})(window.Shopify3d);
</script>

6. Adım: 3D ürünlerinize AR rozeti ekleme
iOS 12 cihazları kullanan müşteriler, AR rozeti yerleşimi görüntülendikleri sırada ürününüzü 3B olarak görüntüleyebileceğini biliyor:

Ürün görsellerinde AR rozetini göstermeniz için tema kodunuzu düzenlemeniz gerekir.
Adımlar:

position: absolute;
width: 100%;
height: 100%;
top: 0;
z-index: 2;
}
Ürün medyası görseller, 3B modeller ve videolar içerebilir. Ürünleriniz için 3B modeller gibi medyalar kullanmak, müşterinizin ürünün işlevini ve boyutunu daha iyi anlamasını sağlar ve müşterilerinizin ürünlerinizin kalitesine duyduğu güveni artırır.
Ürün sayfalarınıza doğrudan veya meta alanları kullanarak ürün medyası ekleyebilirsiniz. Ücretsiz olarak sunulan bir Shopify teması olan Dawn gibi bir Online Store 2.0 temanız varsa tema düzenleyicisi aracılığıyla ürün meta alanlarınıza referanslar ekleyebilirsiniz.
Ürün medyası türleriNot: 3B modellerin veya videoların online mağazanızda gösterilmesi için aşağıdakilerden birini yapmanız gerekir:
- 3B modelleri ve videoları destekleyen bir tema kullanın. Şu anda bu temalardan birini kullanıyorsanız ancak 3B modeller ve videolar görüntülenmiyorsa daha yeni bir sürüme güncelle yapmanız gerekebilir.
- Mevcut temanızda değişiklik yapın. Tema kodunu okuma ve düzenleme konusunda kendinizi rahat hissediyorsanız Shopify'ın geliştirici belgelerindeki temanıza medya desteği ekleme ve medya kullanıcı deneyimi yönergeleri hakkında daha fazla bilgi edinebilirsiniz. Tema kodunu okuma ve düzenleme konusunda kendinizi rahat hissetmiyorsanız bir Shopify uzmanı ile çalışabilirsiniz.
Online mağazanızda gezinen müşteriler, ürün sayfalarında görseller gibi medyaları görüntüler. Ürün sayfanızda video, 3D modeller ve artırılmış gerçeklik gibi medyaları kullanmak, müşterinin ürünlerinize karşı duyduğu güvenini artırabilir ve daha iyi bir müşteri deneyimi ile daha fazla satış sağlayabilir. Ürünleriniz için eklediğiniz medyanın düzgün görüntülenebilmesi için yüksek kalitede olması ve gerekli özellikleri karşılaması önemlidir.
Ürün sayfalarındaki videoları veya 3B modelleri görüntüleyebilmek için online mağazanızda, eklemek istediğiniz medyayı destekleyen bir tema kullanmanız gerekir. Tüm Temalar, ürünlerinize görsel ekleme özelliğini destekler.
Görseller
Ürün görselleri, online mağazanız ve Shopify POS dahil olmak üzere Shopify'ın satış kanalları genelinde ürünleri görüntülemek için kullanılır. Çoğu ürün görseli için en ideal dosya türü, JPEG ve GIF ile birlikte PNG türüdür. Kabul edilen diğer dosya türleri PSD, TIFF, BMP, HEIC ve WebP türleridir. Shopify'ın Imagery hizmeti, müşterinizin web istemcisi tarafından desteklenen görsel biçimlerini algılar ve görseli otomatik olarak kullanılabilen en iyi biçimde gösterir. Görsellerin mağazanızda nasıl gözükeceği online mağaza temanıza bağlıdır ancak tüm temalar görsel eklemeyi destekler.
Ürün ve koleksiyon görselleriniz 4472 x 4472 piksele veya 20 megapiksele kadar herhangi bir boyutta olabilir. Ürün ve koleksiyon görsellerinin Shopify'a eklenebilmesi için 20 MB'den küçük bir dosya boyutuna sahip olması gerekir.
Yüksek çözünürlüklü fotoğraflar müşterilerinize daha şık ve profesyonel görünür. Kare ürün görsellerinde en ideal görüntü 2048 x 2048 piksel boyutuyla elde edilir. Ürünlerinizin fotoğraflarını çekme konusunda daha fazla tavsiye için Shopify Blogu'ndaki Güzel ürün fotoğrafçılığı için tam DIY kılavuzu'nu okuyun.
Not
Ürün görselleri, koleksiyon sayfalarında yan yana gösterilirken farklı boyutlarda olabilir. Görsellerinizin aynı boyutta görünmesini sağlamak için, öne çıkan veya ana görselleriniz olarak eklediğiniz tüm görsellere yönelik olarak tutarlı bir en-boy oranı ya da yükseklik-genişlik oranı kullanmanız gerekir.
Görsel eklediğinizde, online mağaza temanızın farklı alanlarında kullanılmak üzere otomatik olarak farklı boyutları oluşturulur. Örneğin, bir ürün görselinin büyük hâli müşterinin, ürünü ayrıntılı olarak görmek istediği ürün ayrıntıları sayfasında kullanılabilir. Aynı görselin kompakt hâli ise daha büyük bir görselin gerekli olmadığı koleksiyon şablonlarında kullanılabilir.
İşletmenizi büyütün
Online mağazanızı iyileştirmek için telifsiz görseller mi arıyorsunuz? Burst'ten yüksek çözünürlüklü ürün ve yaşam tarzı fotoğrafları indirebilirsiniz.
3B modeller
3B modeller, bir nesnenin üç boyutlu sanal temsilleridir. 3B modeller, müşterilerinize ürünlerinizin boyutunu, ölçeğini ve ayrıntılarını daha iyi bir şekilde sağlayabilir.
Mağazanıza göz atan bir müşteri, ürün sayfasından 3B ürün modellerini görüntüleyebilir. Modeller, ürünü müşterinin ortamında göstermek için cihazın kamerasını ve ekranını kullanır. Müşteri, 3B modeli kullanarak nesneyi herhangi bir açıdan görüntüleyebilir.
3D model dosyalarını Online mağazanıza eklemeden önce bu dosyaların aşağıdaki gereklilikleri karşıladığından emin olmanız gerekir:
- Dosya boyutu: En fazla 500 MB
- Dosya türü: GLB, USDZ
| Model boyutu | Optimizasyon | Dönüşüm |
|---|---|---|
| 15 MB'den küçük | 3B model optimize değil. Model geometrisi ve malzemeleri değişmedi. | Modelin hem .USDZ hem de .GLB versiyonun kullanılabilir olduğundan emin olmak için dosyalar dönüştürülür. Dönüşümler Android ve iOS tabanlı cihazlarla uyumluluk sağlar. |
| 15 MB'den büyük | 3B model optimize edildi. Orijinal dosyanın çıktısı korunarak model ve dokular optimize edildi. | Modelin hem .USDZ hem de .GLB versiyonun kullanılabilir olduğundan emin olmak için dosyalar dönüştürülür. Dönüşümler Android ve iOS tabanlı cihazlarla uyumluluk sağlar. |
Ürünlerinizi görüntülemek için kaliteli 3B modeller oluşturmanıza yardımcı olmak üzere bir Shopify uzmanıyla çalışabilirsiniz.
Videolar
Ürününüz için iki şekilde video ekleyebilirsiniz: video dosyası yükleme veya YouTube veya Vimeo video bağlantısı ekleme. Video dosyaları yüklüyorsanız dosyaların aşağıdaki gereklilikleri karşıladığından emin olun:
- Video uzunluğu: 10 dakikaya kadar
- Video boyutu: 1 GB'a kadar
- Video çözünürlüğü: 4K'ya (4096 x 2160 piksele) kadar
- Video dosyası türü: .mp4 veya .mov
Akışı destekleyen tarayıcılarda videolar, izleyicinin bağlantı hızına ve yüklenen videonun çözünürlüğüne bağlı olarak 480p, 720p veya 1080p olarak gösterilir. Akışı desteklemeyen tarayıcılarda videolar mevcut olan en yüksek çözünürlükte gösterilir.
Shopify yöneticinizden veya Shopify mobil uygulamasından ürünleriniz için görseller, 3B modeller veya videolar ekleyebilirsiniz.
İşletmenizi büyütün
Ürünlerinizi öne çıkaran özel video ve animasyonlar oluşturmanıza yardımcı olması için bir Shopify uzmanı ile çalışabilirsiniz.
3B modeller veya videolar için desteklenen temalar
Temanız 3B modelleri veya videoları zaten destekliyor olabilir. Temanızın doğru sürümle güncellendiğinden emin olmanız gerekir.
Shopify'ın aşağıdaki temaları online mağazanızda 3B modelleri veya videoları görüntülenmesini destekler.
Online Store 2.0 Temaları:
Vintage Temalar:
- Brooklyn 16.0.0 sürümü veya sonraki sürümler
- Debut 16.0.0 sürümü veya sonraki sürümler
- Narrative 9.0.0 sürümü veya sonraki sürümler
- Craft
- Crave
- Dawn.
- Sense
- Brooklyn 17.3.0 sürümü veya sonraki sürümler
- Debut 17.10.0 sürümü veya sonraki sürümler
- Narrative 10.3.0 sürümü veya sonraki sürümler
Meta alanları kullanarak ürün medyası ekleme
Ürün medyalarının online mağazanızdaki görünümünü özelleştirmek istiyorsanız ürünleriniz için bir dosya referansı meta alanı oluşturmak üzere meta alanları kullanabilirsiniz. Dosya referansı meta alanlarına, ürünlerinizi sergilemek için görseller veya müşterilerinizin indirebileceği diğer herhangi bir türdeki dosyalar ekleyebilirsiniz. Online mağazanızdaki meta alanlarda JPEG, PNG ya da GIF görselleri gösterebilirsiniz. Bir meta alan aynı anda yalnızca bir dosya içerebilir.
Online Store 2.0 temasına sahipseniz tema düzenleyicisini kullanarak dosya referansı meta alanlarını temanıza bağlayabilirsiniz. Vintage temalar kullanıyorsanız tema kodunuzu düzenleyebilir veya size yardımcı olacak bir Shopify uzmanı ile çalışabilirsiniz.
Ürün medyası ekleme
Bir ürüne en fazla 250 görsel, 3B model veya video ekleyebilirsiniz.
Her bir ürünün ilk medya öğesi, öne çıkan veya ana medya öğesi olarak bilinir. Ana medya öğesi, koleksiyon sayfalarında, sepet sayfasında, ödeme sayfasında ve ana sayfanızda gösterilir.
İşletmenizi büyütünNot: 3B modellerin veya videoların online mağazanızda gösterilmesi için aşağıdakilerden birini yapmanız gerekir:
- 3B modelleri ve videoları destekleyen bir tema kullanın. Şu anda bu temalardan birini kullanıyorsanız ancak 3B modeller ve videolar görüntülenmiyorsa daha yeni bir sürüme güncelle yapmanız gerekebilir.
- Mevcut temanızda değişiklik yapın. Tema kodunu okuma ve düzenleme konusunda kendinizi rahat hissediyorsanız Shopify'ın geliştirici belgelerindeki temanıza medya desteği ekleme ve medya kullanıcı deneyimi yönergeleri hakkında daha fazla bilgi edinebilirsiniz. Tema kodunu okuma ve düzenleme konusunda kendinizi rahat hissetmiyorsanız bir Shopify uzmanı ile çalışabilirsiniz.
Mağazanız için medya oluşturma veya optimize etme konusunda yardıma ihtiyacınız varsa bir Shopify uzmanıyla çalışabilirsiniz.
Ürünlerinize medya ekleme
Not
Shopify'ın sizin için barındırabileceği video ve 3B modeli sayısına yönelik bir sınır vardır. Bu sınır, plan türünüze bağlıdır. Daha fazla bilgi edinmek için Video ve 3B model barındırma sınırları bölümüne bakın.
- Shopify yöneticinizden Ürünler bölümüne gidin.
- Ayrıntılar sayfasını görmek için bir ürüne tıklayın.
- Aşağıdaki yöntemlerden birini kullanarak görsel, 3B model veya video ekleyin:
- Ekle'ye tıklayın ve ardından yüklemek istediğiniz dosyayı seçin.
- Medya bölümüne yüklemek istediğiniz dosyayı sürükleyip bırakın.
- URL'den medya ekle'ye tıklayın ve ardından YouTube veya Vimeo'da barındırılan ürüne ait görsel URL'sini ya da video URL'sini girin.
Bir ürün için birden fazla medya öğesi eklerseniz ürününüzün ayrıntılar sayfasında gösterilen en büyük ürün, ürünün ana medya öğesidir. Yeni bir ana medya öğesi ayarlamak için mevcut medya öğesinin yerine farklı bir öğeyi sürükleyebilirsiniz. Ayrıca diğer medya öğelerini de sürükleyerek sıralayabilirsiniz.
Toplu olarak medya silme
Bir toplu işlem kullanarak bir üründen bir veya daha fazla medya öğesini silebilirsiniz.
- Shopify yöneticinizden Ürünler bölümüne gidin.
- Ayrıntılar sayfasını görmek için bir ürüne tıklayın.
- Medya bölümünde, silmek istediğiniz medya öğelerini işaretleyin.
- Medyayı sil'e tıklayın.
- Kaydet'e tıklayın.
Video ve 3B model barındırma sınırları
Mağazanızın, ürünler genelinde ve Dosyalar sayfasında içerebileceği, Shopify tarafından barındırılan videolar ve 3B modellerinin toplam sayısına ilişkin bir sınırlama vardır. Bu sınır, mağazanızda kullanılan Shopify planına bağlıdır:
| Temel Shopify | Shopify | Gelişmiş Shopify | Shopify Plus |
|---|---|---|---|
| 250 | 1000 | 5000 | Shopify Plus Destek ekibi ile iletişime geçin |
3B modeller yalnızca ürünlerde desteklenir. Dosyalar sayfasına yüklenen 3B modelleri, 3B model olarak görülmez ve 3B modeli sınırınız kapsamında sayılmaz.
Meta alanları kullanarak ürün medyası ekleme
Ürün medyalarının online mağazanızdaki görünümünü özelleştirmek istiyorsanız ürünleriniz için bir dosya referansı meta alanı oluşturmak üzere meta alanları kullanabilirsiniz. Dosya referansı meta alanlarına, ürünlerinizi sergilemek için görseller veya müşterilerinizin indirebileceği diğer herhangi bir türdeki dosyalar ekleyebilirsiniz. Online mağazanızdaki meta alanlarda JPEG, PNG ya da GIF görselleri gösterebilirsiniz. Bir meta alan aynı anda yalnızca bir dosya içerebilir.
Online Store 2.0 temasına sahipseniz tema düzenleyicisini kullanarak dosya referansı meta alanlarını temanıza bağlayabilirsiniz. Vintage temalar kullanıyorsanız tema kodunuzu düzenleyebilir veya size yardımcı olacak bir Shopify uzmanı ile çalışabilirsiniz.
Medyaya alternatif metin ekleme
Alternatif metin, bir medya öğesini tanımlar ve ürün açıklamasının önemli bir parçasıdır. Bir medya öğesi, herhangi bir nedenle yüklenemiyorsa bunun yerine alternatif metin gösterilir. Alternatif metin, bir görseli görme engelli bir müşteriye açıklamak amacıyla yardımcı teknoloji tarafından da kullanılır. Alternatif metin eklemeniz web sitenizin SEO'sunu iyileştirebilir.
Alternatif metninizi kısa ve açıklayıcı tutun. Maksimum uzunluk 512 karakterdir ancak en fazla 125 karakter kullanılması önerilir.
Alternatif metni CSV dosyasında da yükleyebilirsiniz.
Adımlar:
- Shopify yöneticinizden Ürünler'e gidin.
- Düzenlemek istediğiniz ürünün adına tıklayın.
- Medya önizlemesi sayfasını görmek için ürün ayrıntıları sayfasından ürüne ait medya öğesine tıklayın.
- Alternatif metin ekle'ye tıklayın.
- Alternatif metninizi girin ve ardından Alternatif metni kaydet'e tıklayın.
- Önizleme sayfasından çıkmak için X simgesine tıklayın.
Medya için küçük resimleri değiştirme
Ürünlerinize 3B modeller ve videolar eklediğinizde bunlar için otomatik olarak küçük resimler oluşturulur. Varsayılan küçük resimleri seçtiğiniz görsellerle değiştirebilirsiniz.
Adımlar:
- Shopify yöneticinizden Ürünler'e gidin.
- Düzenlemek istediğiniz ürünün adına tıklayın.
- Medya'nın altında, küçük resmini değiştirmek istediğiniz 3B modele veya videoya tıklayın.
- Sağ üst köşede ⋮ simgesine tıkladıktan sonra Küçük resmi değiştir'e tıklayın.
- Görselinizin kaynağını seçin ve ardından kullanmak istediğiniz görseli seçin.
- Görselinizi ekledikten sonra, medya önizlemesinden çıkmak için X işaretine tıklayın.
Ürün varyasyonlarına görsel ekleme
Müşterilerinizin bir ürünün her bir varyasyonunun neye benzediğini görmesini sağlamak için ürün varyasyonlarınıza görsel ekleyebilirsiniz. Ürüne zaten eklenmiş olan görseller ekleyebilir veya cihazınızda kayıtlı yeni bir görsel seçebilirsiniz.
Not
Varyasyona yalnızca görseller eklenebilir. Varyasyonlar, 3B modeller veya videolar gibi diğer medya türlerini desteklemez.
Bu sayfada
Yeni bir varyasyona görsel ekleme
- Shopify yöneticinizden Ürünler'e gidin.
- Düzenlemek istediğiniz ürünün adına tıklayın.
- Varyasyonlar bölümünde Varyasyon ekle'ye tıklayın.
- Varyasyonu oluştururken varyasyon ayrıntıları sayfasında Görsel ekle'ye tıklayın.
- Ürün görseli seçin veya yeni görsel eklemek için Dosya ekle'ye tıklayın.
- Bitti'ye tıklayın.
- Shopify yöneticinizden Ürünler'e gidin.
- Düzenlemek istediğiniz ürünün adına tıklayın.
- Varyasyonlar bölümünde, söz konusu varyasyona görsel atamak için görsel simgesine tıklayın.
- Bir ürün görseli seçin veya yeni görsel yüklemek için Görsel ekle'ye tıklayın.
- Kaydet'e tıklayın.
Ürün sayfasında birden fazla varyasyon seçerek varyasyon görsellerini toplu işlem olarak da ekleyebilirsiniz.
Görsellerinizi koruma
İnsanların ekrandaki görsellerinizi kaydetmesini engelleyemezsiniz ancak filigran eklemek için Shopify App Store'dan bir uygulama kullanabilirsiniz.
3D Warehouse tarafından desteklenen Shopify AR
Dikkat
3D Warehouse uygulaması kullanımdan kaldırılıyor ve yüklenemeyecek. 3B modelleri doğrudan Ürünler sayfasından yükleyebilirsiniz. Ürün medyası hakkında daha fazla bilgi edinin.
Shopify AR, iOS 12 cihazlarındaki Safari tarayıcısını kullanan müşterilere, ürünlerinizin gerçekçi ve interaktif sürümlerini artırılmış gerçeklik (AR) olarak görüntülemeyi sağlar. AR ile müşterilerinize ürünlerinizin boyutunu, ölçeği ve ayrıntısına ilişkin daha iyi bir fikir sunabilir. 3D Warehouse uygulaması, 3B modelleri yükleyip mağazanızdaki ürünlere bağlayabilmenizi sağlayarak AR deneyimlerini etkinleştirir.

Müşterilerin AR'da ürünlerinizi görüntülemesini sağlamak için 3D Warehouse uygulamasını yükleyin, ürünlerinizin 3B modellerini edinin, 3B modelleri uygulamaya ekleyin, ar Quick Look'u etkinleştirmek için temanızı düzenleyin ve ardından 3B ürünlerinize AR rozeti ekleyin.
1. Adım: 3D Warehouse uygulamasını yükleme
Not
3D Warehouse uygulaması kullanımdan kaldırılıyor ve yüklenemeyecek. 3B modelleri doğrudan Ürünler sayfasından yükleyebilirsiniz. Ürünlerinize medya ekleme hakkında daha fazla bilgi için Ürün medyası bölümüne bakın.
2. Adım: Ürünlerinizin 3B modellerini alma
Müşteriler AR'da ürünlerinizi görüntülemeden önce ürünlerinizin 3B modellerine ihtiyaç duyabilirsiniz. 3B modeller, bir nesnenin veya yüzeyin üç boyutta sanal temsilleridir. Nesneyi herhangi bir açıdan görüntülemenize izin verir.
Ürünlerinizin 3B modellerinizi oluşturmanıza yardımcı olması için bir Shopify uzmanıyla çalışabilirsiniz. Shopify Expert Marketplace'te, 3B model oluşturma hizmetini sunan uzmanlara göz atın, bir uzmanı seçin ve kendisiyle iletişime geçin.
Uzman ile iletişime geçme formunu kullanarak projenizle ilgili ayrıntıları verin. Artık ürün fotoğrafları ve ürün boyutları sağlamak istiyorsanız bağlantılı yönergeleri izlediğinizden emin olun.
Uzmanla iletişime geçtiğinizde bir Shopify uzmanıyla çalışmayı taahhüt etmiş olmazsınız. Bu adımda yalnızca talep gönderirsiniz ve uzman talebinizi inceleyebilir. Bir uzman sizinle çalışmaya karar verirse ücret ve birlikte çalışmaya nasıl başlayabileceğiniz hakkında daha fazla bilgi için sizinle iletişime geçecektir.
Ürün fotoğraflarını ve ürün boyutlarını halihazırdaki iş talebinizin bir parçası olarak sunmadıysanız uzman, sizden bunları talep eder. Fotoğraf çekerken ve ölçüm yaparken aşağıdaki yönergeleri izleyin.
Ürün fotoğrafları
3B modeller, fotoğraflar kullanılarak oluşturulur. 3B modeli oluşturmak için Shopify Expert, ürünlerinizin birden fazla açıdan çekilmiş fotoğraflarına ihtiyaç duyar:

Ürününüzün fotoğraflarını çekerken şu yönergeleri izleyin:
- Ürününüzün iyi aydınlatıldığından emin olun.
- Ürününüzün tamamının odaklanmış olduğundan emin olun.
- Mümkünse cep telefonu kamerası kullanmayın. Mobilya gibi büyük ürünler için 50 mm mercekli bir kamera kullanın. Küçük ve orta ölçekli ürünler için 70 mm veya 100 mm mercek kullanın.
- Benzersiz ayrıntıların veya dokuların ek olarak fotoğraflarını çekin.
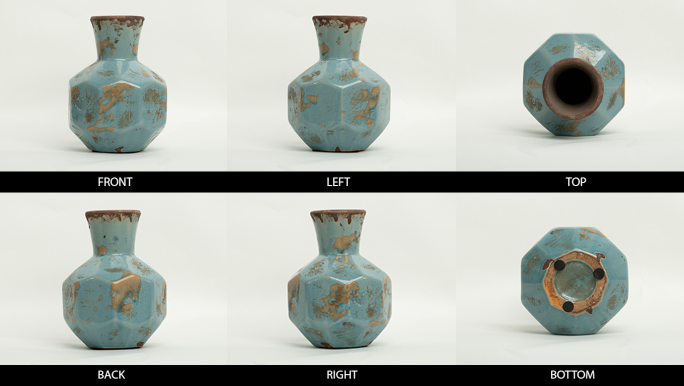
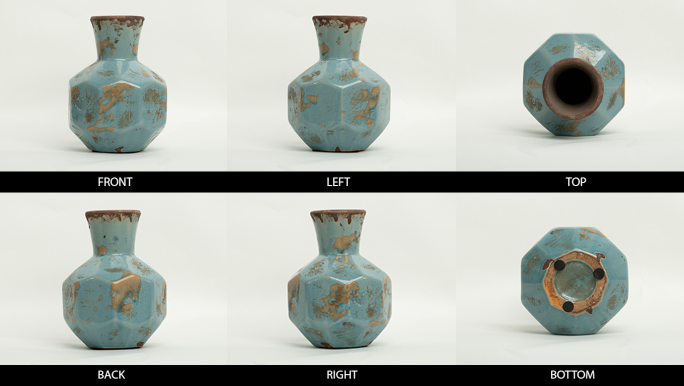
- Fotoğraf dosyalarına blue vase - top veya blue vase - left gibi anlaşılır isimler verin ve bunları etiketi açıkça belirtilen bir klasörde saklayın.
Doğru 3B modeller oluşturmak için Shopify Expert, ürününüzün ayrıntılı ölçümlerine ihtiyaç duyar. Ölçümleri sağlarken şu yönergeleri izleyin:
- Ürününüzün her bir boyutunu açık ve basit terimlerle açıklayın.
- Ölçümleri mm cinsinden sağlayın.
- Ölçümlerin hangi boyutlara karşılık geldiğini göstermek için bir diyagram ekleyin.
- Ürününüzle ilişkili teknik çizimleriniz veya CAD dosyalarınız varsa bunları da ekleyin.
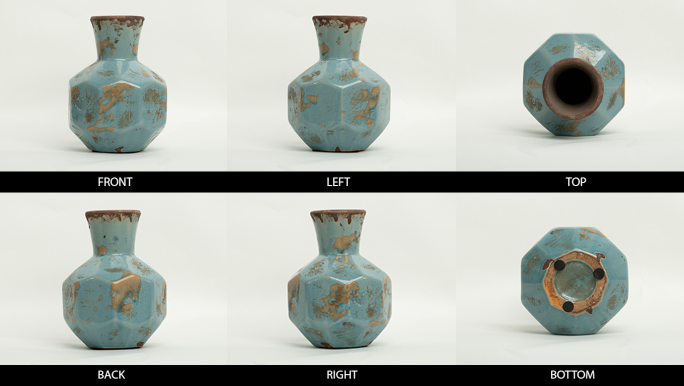
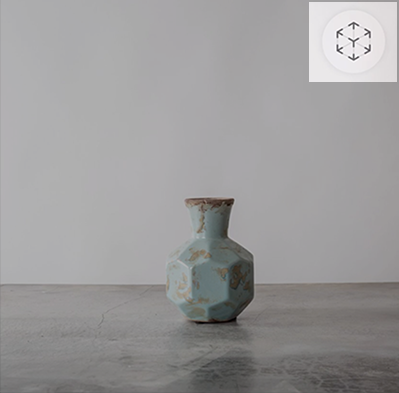
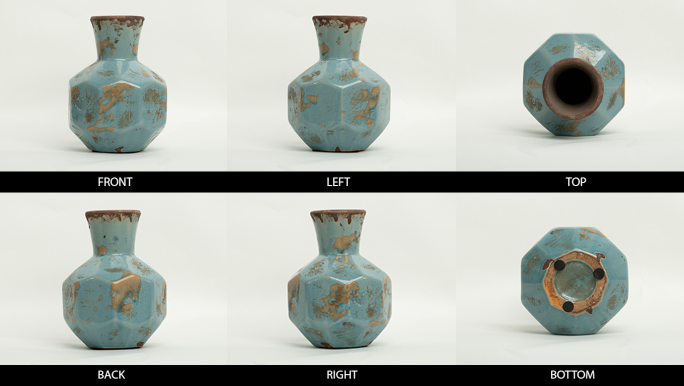
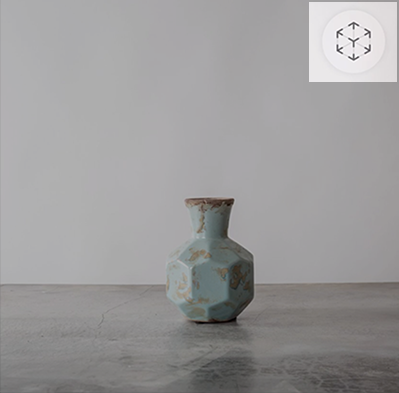
Naomi bu mavi vazoyu satıyor:

3D Warehouse uygulamasını yüklüyor. Ardından, vazonun 3B modeli oluşturmak üzere Shopify uzmanı ile çalışmak için Experts Marketplace'i kullanıyor. Naomi, Uzmana 70 mm merceğe sahip bir kamera ile çekilmiş altı adet yüksek kaliteli fotoğraf gönderiyor:

Naomi, uzmana milimetre cinsinden ürün boyutlarına karşılık gelen bir ölçüm diyagramı veriyor:

- Vazo yüksekliği (1) ____mm
- Vazonun üstünden boynunun altına kadar olan mesafe (2) ____mm
- Vazonun boynunun altından dibine kadar olan mesafe (3) ____mm
- Vazonun ağzının çapı (4) ____mm
- Ağız açıklığının genişliği (5) ____mm
- Boyun altının çapı (6) ____mm
- Vazonun altıgen şeklinde 8 yüzü var
- Altıgen şeklindeki yüzlerin yüksekliği (8) ____mm
- Altıgen şeklindeki yüzlerin genişliği (9) ____mm
- Vazonun en geniş kısmının çapı (10) ____mm
- Vazo altının çapı (11) ____mm
- Köpük ayakların çapı ____mm
3. Adım: Modelin kalitesini kontrol etme
Shopify uzmanı size 3B model sunduğunda kalitesinden memnun olup olmadığınızı kontrol etmeniz gerekir. Uzman, modelin önizlemesini görüntülemek için size talimat sağlar.
Modeli tüm açılardan kontrol edin. 3B modellerinizi önizlemek için glTF Viewer'ı kullanabilirsiniz. Modelinizi incelerken aşağıdaki soruları göz önünde bulundurun:
- Modelin şekli, uzmana verdiğiniz ürün referans fotoğraflarıyla eşleşiyor mu?
- Modelin tüm parçaları geri kalan kısımları ile orantılı mı?
- Modelin artırılmış gerçeklikte önizlemesini görüntüleyebiliyorsanız sahnenin geri kalanıyla karşılaştırıldığında modelin ölçeği doğru görünüyor mü?
- Model, ürün ile aynı malzemelerden yapılmış gibi görünüyor mu?
- Modelin malzemeleri gerilmiş, bulanık veya bozuk görünüyor mu?
- Modelin malzemelerinin daha gerçekçi görünmesini sağlamak için çizikler veya kazınmalar gibi ayrıntılar var mı?
- Ürünün parçaları saydam, yansıtıcı ise veya ışık yayıyorsa bu parçalar doğru görünüyor mü?
- Kenarları gerçekçi görünüyor mü? Kenarlardan herhangi biri çok keskin ve yumuşatılması gerekiyor mu?
- Logo veya metin gibi dekoratif detaylar varsa bunları görmek kolay mı?
- Olmaması gereken bir boşluk ya da delik var mı?
- 3B model, Shopify platformu için teknik gereklilikleri karşılıyor mu?
- 3B modelin bir GLB dosyası olması gerekir.
- GLB dosyası yaklaşık 4 MB olmalıdır.
- GLB dosyası 15 MB'yi aşmamalıdır.
Modelin kalitesinin yeterince iyi olmadığını düşünüyorsanız Shopify uzmanıyla iletişime geçerek sorunun ne olduğunu açıklayın.
4. Adım: 3D Warehouse uygulamasına 3B model ekleme
3B Ambar uygulamasını yüklediyseniz ve bir 3B modele sahip olduğunuzda modeli 3D Warehouse uygulamasına eklemeniz gerekir.
Not
3D Warehouse uygulamasına ekledikten sonra AR görselini göremiyorsanız Apple Destek ekibi ile iletişime geçin.
Adımlar:
- Shopify yöneticinizden Uygulamalar'a tıklayın.
- 3D Warehouse'a tıklayın.
- Add 3D Model (3B Model Ekle) seçeneğine tıklayın.
- Başlık alanına 3B model için bir başlık girin.
- Bağlantılı Ürün alanında, bu 3B modelin ilişkilendirildiği ürünü ve varyasyonu seçin ve ardından Ürünü seç'e tıklayın.
- Dosya Yükle'ye tıklayın ve Shopify Uzmanı tarafından sağlanan .usdz dosyasını seçin.
- Kaydet'e tıklayın.
Not
Bir .gltf dosyası yüklüyorsanız Bağlantılı Dosyalar bölümünde ek dosyalar eklemeniz istenir. Uzmanınız tarafından sağlanan bağlantılı doku kaynaklarını yüklemek için Dosya Yükle'ye tıklayın.
Kabul edilen dosya türleri
Shopify uzmanları, her bir 3D model, bir .usdz dosyası ve bir .gltf veya .glb dosyası için iki farklı dosya türü sağlar. Bu farklı dosya türleri farklı platformlar ve özellikler tarafından kullanılır. Örneğin, müşterilerin iOS 12 cihazlarda Safari tarayıcısında 3B ürünleri görüntülemesi için bir .usdz dosya yüklemeniz gerekir. Online mağazanızın gelecekteki artırılmış gerçeklik ve 3D özellikleri ile uyumlu olduğundan emin olmanın en iyi yolu her iki dosya türünü de yüklemektir.
5. Adım: AR Quick Look'u etkinleştirmek için temanızı düzenleme
iOS 12 cihazlarda Safari tarayıcısını kullanan müşterilerin 3B ürünlerinizi görüntülemesini sağlayan özellik olan AR Quick Look'u etkinleştirmek için tema kodunuzu düzenlemeniz gerekir.
Adımlar:
- Shopify yöneticinizden Online Mağaza'ya gidin.
- Geçerli temanızın yanında İşlemler > Kodu düzenle'ye tıklayın.
- Düzen klasöründe, {/} theme.liquid'e tıklayın.
- <head> etiketini bulun. Dosyanın üst tarafına yakın olmalıdır.
- Bir sonraki satırda aşağıdaki kodu yapıştırın:
src="https://cdn.shopifycloud.com/ar-quicklook-js/assets/v1/shopify3d.js"
crossorigin="anonymous"
></script>
- Kaydet'e tıklayın.
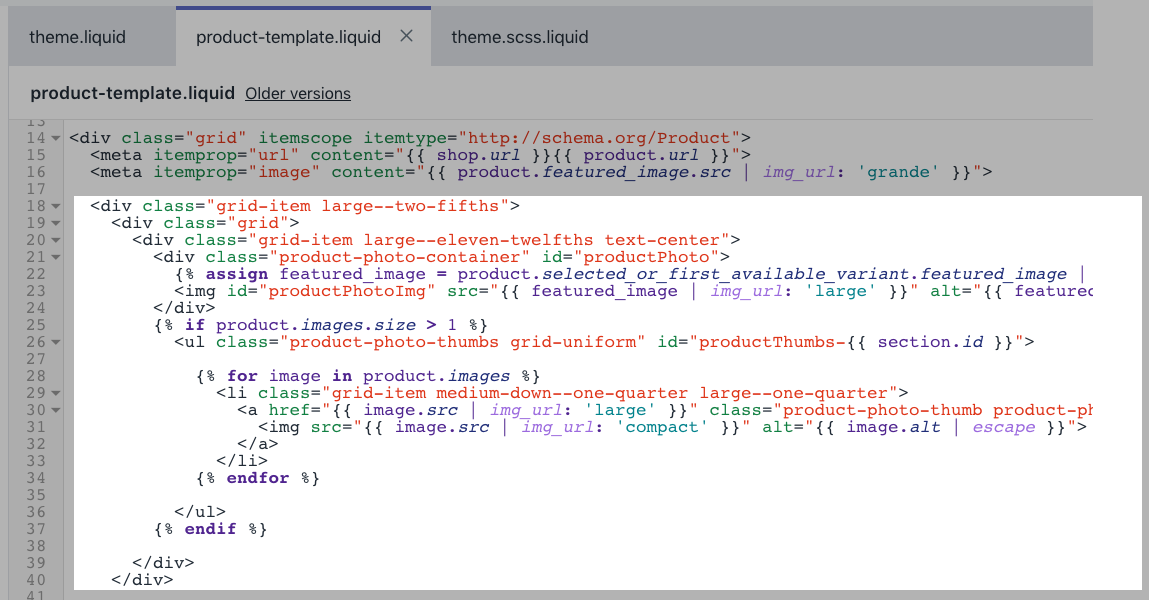
- Bölümler klasöründe {/} product-template.liquid'e tıklayın.
- Aşağıdaki kodu dosyanın en üstüne yapıştırın:
(function(s3d) {
if (!s3d) {
console.warn('"window.Shopify3d" does not exist. Please ensure you\'ve added the <script> to your theme');
return;
}
{% for variant in product.variants %}
s3d.mapMetafieldAssets('{{ variant.id }}', '{{ variant.metafields.shopify3d['assets'] }}');
{% endfor %}
})(window.Shopify3d);
</script>

- Kaydet'e tıklayın.
6. Adım: 3D ürünlerinize AR rozeti ekleme
iOS 12 cihazları kullanan müşteriler, AR rozeti yerleşimi görüntülendikleri sırada ürününüzü 3B olarak görüntüleyebileceğini biliyor:

Ürün görsellerinde AR rozetini göstermeniz için tema kodunuzu düzenlemeniz gerekir.
Adımlar:
- Shopify yöneticinizden Online Mağaza'ya gidin.
- Geçerli temanızın yanında İşlemler > Kodu düzenle'ye tıklayın.
- Bölümler klasöründe {/} product-template.liquid'e tıklayın.
- Şablonun ürününüzün fotoğrafıyla ilişkili bölümünü bulun. ProductPhoto veya featured_image gibi anahtar sözcükleri arayın:

- Ürün fotoğrafı bölümünde ilk <img... > etiketini bulun.
- Bu etiketin üstündeki satıra şu kodu yapıştırın:

- Kaydet'e tıklayın.
- Temanızın CSS'sini içeren dosyayı açın. Bu dosya genellikle Öğeler klasöründe bulunur ve çoğu zaman {/}theme.scss.liquid gibi bir başlığı olur.
- Dosyanın en altına aşağıdaki kodu yapıştırın:
position: absolute;
width: 100%;
height: 100%;
top: 0;
z-index: 2;
}
- Kaydet'e tıklayın.
